
HTML Код
Code
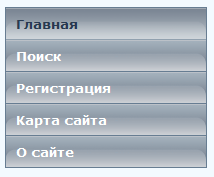
<div id="menu2">
<ul>
<li><a href="#"><span>Главная</span></a></li>
<li><a href="#"><span>Поиск</span></a></li>
<li><a href="#"><span>Регистрация</span></a></li>
<li><a href="#"><span>Карта сайта</span></a></li>
<li><a href="#"><span>О сайте</span></a></li>
</ul>
</div>
CSS Код
Code
ul {
list-style: none;
margin: 0;
padding: 0;
}
#menu2 {
width: 200px;
border-style: solid solid none solid;
border-color: #677D92;
border-size: 1px;
border-width: 1px;
margin: 10px;
}
#menu2 li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu2 li a:link, #menu2 li a:visited {
color: #fff;
display: block;
background: url(/images/menu2.gif);
padding: 8px 0 0 10px;
}
#menu2 li a:hover, #menu2 li #current {
color: #283A50;
background: url(/images/menu2.gif) 0 -32px;
padding: 8px 0 0 10px;
}
#menu2 li a:active {
color: #283A50;
background: url(/images/menu2.gif) 0 -64px;
padding: 8px 0 0 10px;
}
Материал подготовил ed127
Автор / источник: неизвестен / возможно http://www.w3.org
|