
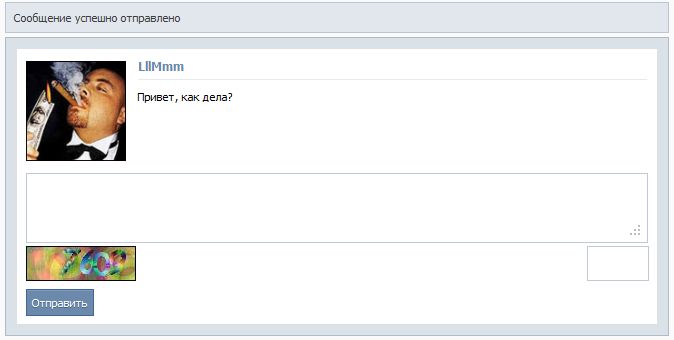
С помощью этого скрипта ваши личные сообщения станут привлекательными и общаться станет легче. На реализацию скрипта было потрачено 2 дня. Всё продумано и качественно сделано. Стили были взяты с в контакте.ру. Также новые сообщения выделены специальным цветом. Для установки, заходим в дизайн личных сообщений и всё заменяем на: Code
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>$TITLE$</title>
</head>
<link type="text/css" rel="StyleSheet" href="http://webo4ka.ru/Ucoz3/new_message_lc.css" />
<body>
<div style="border-bottom:1px solid #4a6a91;"><div id="logo"><div id="bglogo"><b>webo4ka.ru</b> «Личные сообщения»</div></div></div>
<div id="content2"><div id="content">
<div style="padding-left:5px;">
<div onclick="location.href='/index/14'" id="u1" class="tabv_no">Полученные</div>
<div id="u2" onclick="location.href='/index/14-0-1'" class="tabv_no">Отправленные</div>
<div id="u4" onclick="location.href='/index/14-0-0-1'" class="tabv_no">Отправить сообщение</div>
<div id="u3" style="display:none;" class="tabv_no">Просмотр сообщения</div>
</div>
<div id="ba"></div>
<div id="bar">
<div style="overflow:hidden;"><div style="float:left;"><div id="new_b" style="display:none;" class="checkreset"><div id="new_b2">Снять выделение</div></div><div id="new_b" class="checkall"><div id="new_b2">Выделить <b>все</b> сообщения</div></div> <span id="delll"><div id="new_o" style="display:none;" onclick="delAll('pmdform')" class="checkall"><div id="new_o2">Удалить</div></div><div class="spanload2" style="display:inline-block;padding-left:5px;"></div></span></div></div>
</div>
<div id="messs"></div>
<div id="mess"></div>
</div></div><br>
<div id="tdDisp" style="display:none;">
$BODY$
</div>
<script type="text/javascript">
var messageOpt = ['Папка с сообщениями пуста','Прочитано','Не прочитано'];
var noavatar = 'http://webo4ka.ru/Ucoz3/new_message_lc_question_100.gif';
</script>
<script type="text/javascript" src="http://webo4ka.ru/Ucoz3/new_message_lc.js"></script>
</body>
</html>

|