
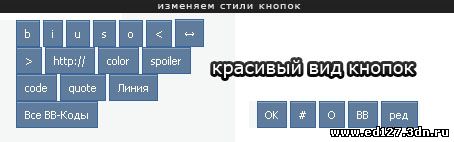
Данный скрипт делает все кнопки на сайте красиво оформленными, похожими на кнопки сайта вконтакте. Измененный код скрипта я ставил недавно и к себе на сайт, он сильно изменяет дизайн (в лучшую сторону). Установка довольно проста.
Код для вставки на сайт (устанавливается в CSS):
Code
input[type~="submit"],input[type~="button"],input[type~="reset"]
{background: transparent url('http://webo4ka.ru/Ucoz2/vkontakte_knopka.gif');
border: 1px solid #3b6798;
color: #fff;
text-decoration:none;
text-align:center;
cursor:pointer;
padding:5px} input[type~="submit"]:hover,input[type~="button"]:hover,input[type~="reset"]:hover
{text-decoration:none;
background: transparent url('http://webo4ka.ru/Ucoz2/vkontakte_knopka2.gif');
border: 1px solid #3b6798;
color: #fff;
text-decoration:none;
cursor:pointer;
text-align:center;}
Вот как выглядят сиреневые кнопки:
код скрипта (В CSS):
Code
input[type~="submit"],input[type~="button"],input[type~="reset"]
{background: transparent url('http://ucoz-lab.ucoz.ru/bbcodes/1but.jpg');
border: 1px solid #9E71AF;
color: #fff;
text-decoration:none;
text-align:center;
cursor:pointer;
padding:4px}
input[type~="submit"]:hover,input[type~="button"]:hover,input[type~="reset"]:hover
{text-decoration:none;
background: transparent url('http://ucoz-lab.ucoz.ru/bbcodes/2but.jpg');
border: 1px solid #9E71AF;
color: #000;
text-decoration:none;
cursor:pointer;
text-align:center;}
Автор / источник: http://ucoz-lab.ucoz.ru
|